FENTY - Information Architecture
Sometimes it’s all about the appearance of a website so how could we ensure usability and user centred design was incorporated? Today Fenty.com is a fantastic example of the marriage between design and usability. Visibility of interesting and engaging content, via slick functionality was key to the architecture of this website. A user is expected to explore, browse, and become fully immersed in a luxurious, creative environment, without cognitive overload, whilst still completing core actions such as browse, search, checkout and account interaction.
Inspired by a worldwide community beyond traditional boundaries, FENTY embraces a fundamental freedom: a freedom from convention and rules.
Founder, CEO and Artistic Director: Robyn Rihanna Fenty. LVMH
Brief
To architect an online store delivering an inspirational, luxurious and exciting experience like no other. Offering clients the ability to browse, collect, save and purchase goods across multiple platforms.
The Challenge
Releases are dropped and made available at set times which makes the whole process of buying time sensitive. The likelihood of items running out is very real so if you want to be seen in an item you need to buy it immediately. In many instances this is a place where people will be shopping for that one special item that they will cherish and adore for many years to come.
Cross interaction between social media platforms and the site was vital to deliver a seamless shopping experience.
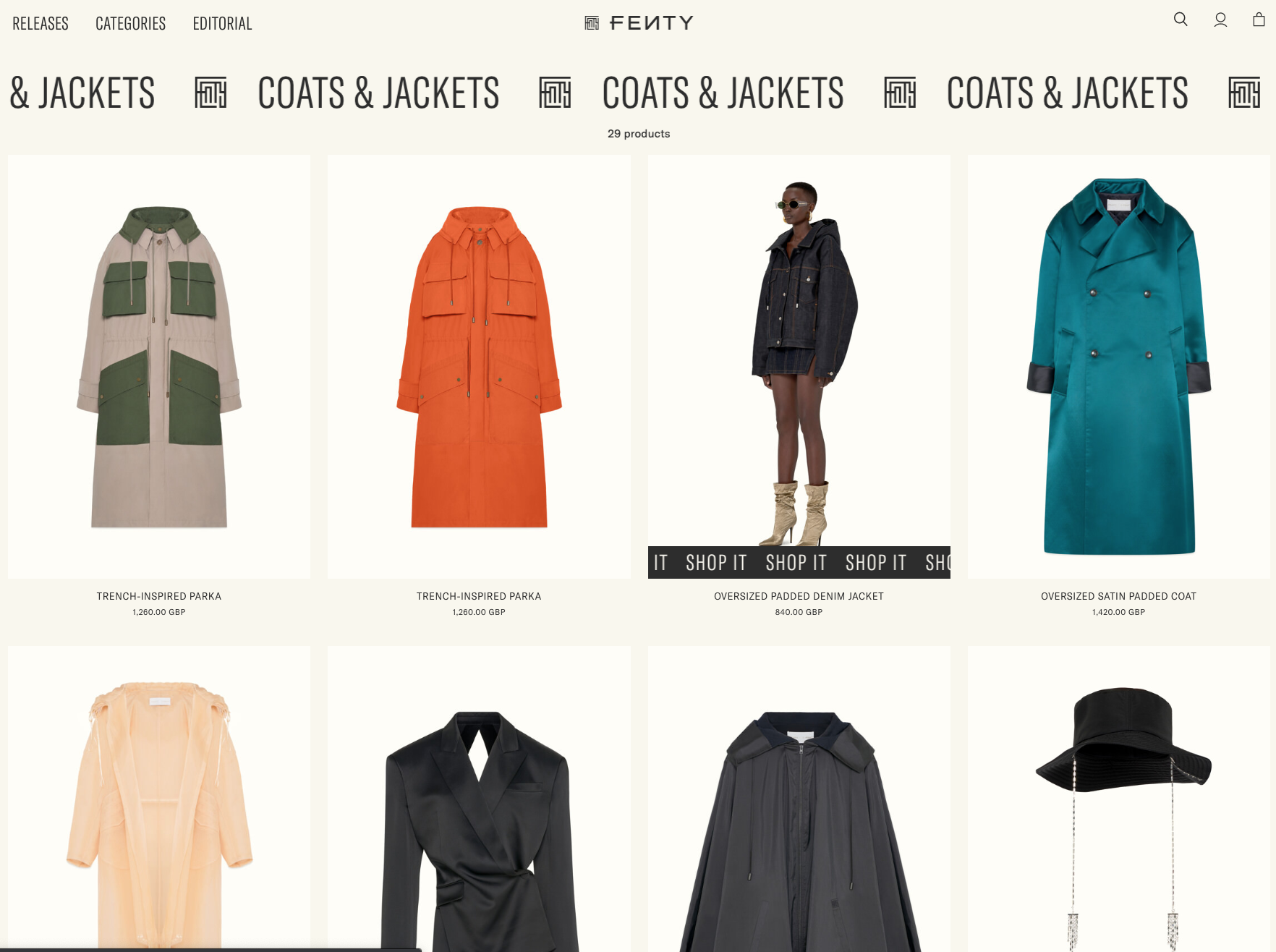
Therefore the shop needed to be very visual and interactive, focusing on individuality, the beauty of each product and instant acquisition.
responsibilities & Achievements
Lead IA delivering a unique architecture
Investigate and advise on the organisation of site content
Proposal of inspirational taxonomy
Technical investigation into the ecommerce process
Creation and delivery of system process flows, navigation design and client facing technical wireframes using Azure and Omnigraffle
Inclusion of international multi-sites and location functionality
Rapid, agile working environment across multiple teams and work streams promoting complete cross country collaboration
Seamless remote working throughout
User Experience process
The results of the UX process were fed directly into the developing IA. Functional wireframes were produced detailing exact technical requirements and expectations of the functionality within the page. A responsive approach was required which deliver mobile first wireframes. As an agile project daily contact with the complete team was maintained throughout, completing core requirements but also allowing the project to develop naturally.
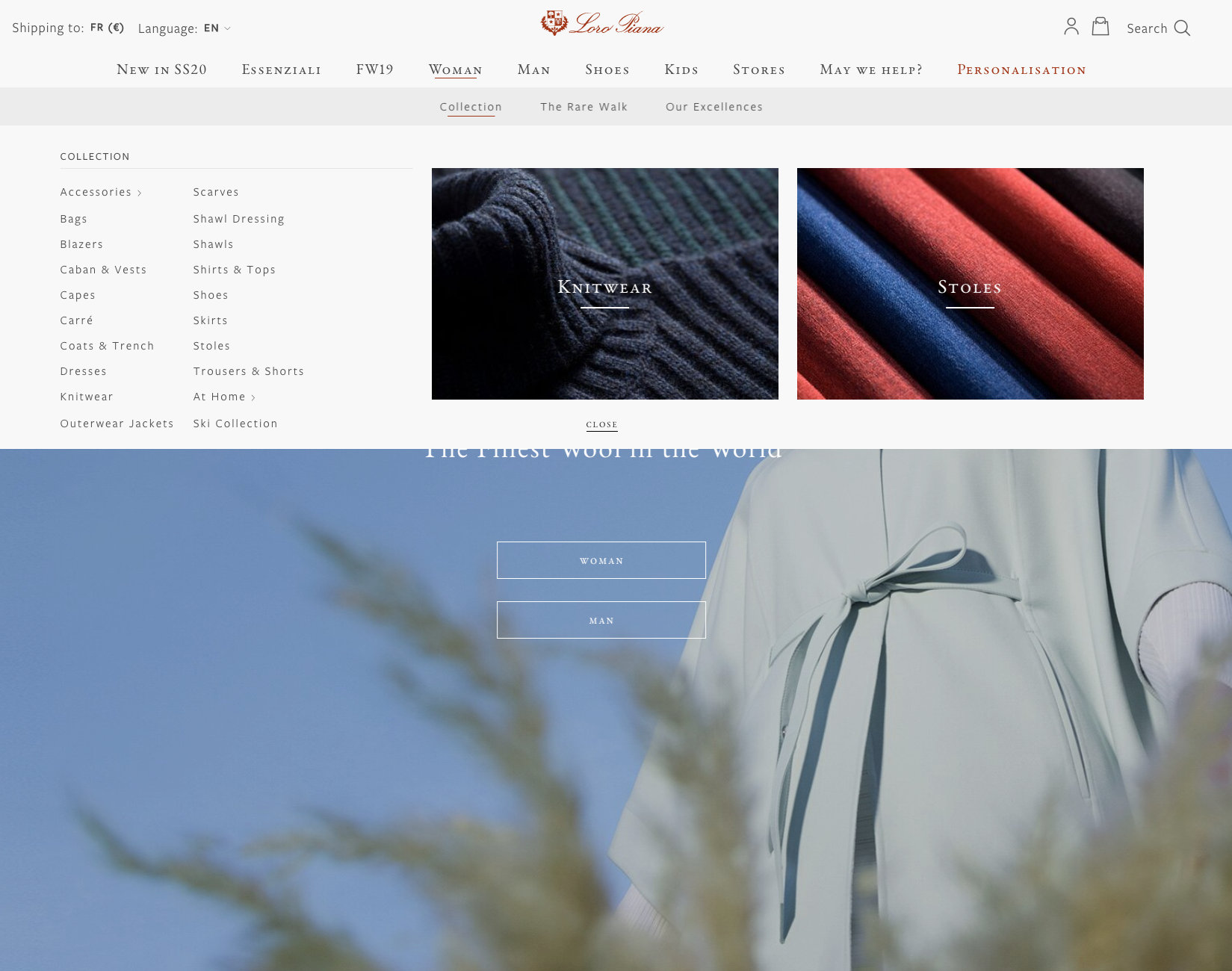
An intuitive and modern approach to the site navigation was put forward along with in-page explorative navigation offering multiple ways to interact and navigate the content.
Multiple architecture structures expressed within the site were dependent on the content requirements. Therefore product pages work with a strict hierarchy of information, pushing the user to investigate and buy compared to the release list pages which are designed to maintain engagement through scrolling and exploring the page.
Bold images, large videos and cool graphics enhance the content throughout. In turn this aids the user experience and interaction via functionality such as galleries, accordions, interactive forms etc.
Fenty had to stand out from the crowd right from the start, offering an exceptional, unique online experience which it continues to deliver today.